프로젝트 설명
오픈 API인 국립국어원 표준대사전 사전검색 API를 활용하여 끝말잇기 게임을 만들었다.
국립국어원 표준국어대사전
이 누리집은 대한민국 공식 전자정부 누리집입니다. 오픈 API 1. 표준국어대사전 오픈 API 서비스 소개 표준국어대사전 오픈 API는 검색 플랫폼을 외부에 공개하여 다양하고 재미있는 서비스 및 애
stdict.korean.go.kr
express.js를 사용한 이유?
🚨하지만 오픈 API를 KEY만 넘겨서 그대로 사용하면, 기본적으로 CORS에러가 발생한다.
따라서 이번프로젝트에서는 CORS 에러를 해결하고자, express.js를 사용한 node.js 서버를 통해 따로 API 요청과 엔드포인트를 처리하여 cors문제를 해결하였다.
목차
1. express.js로 node서버 만들기
2. vercel를 통해 배포하기
express.js로 node서버 만들기
1. 라이브러리 설치
먼저, 터미널에서 express, cors, axios, dotenv 이 4개의 라이브러리를 설치해준다.
(라이브러리들을 설치하기 위해선, npm init을 통해 package.json이 반드시 프로젝트 폴더 안에 있어야한다.)
npm i express cors axios dotenv
이 프로젝트에서는 요청을 간결하기 위해 axios 도 사용해주었다.
2. 'dotenv'설정
openAPI를 사용할때 필수적으로 제공하는 API_KEY는, 외부에 노출되면 안된다.
따라서 API 키를 안전하게 관리하기 위해 .env 파일을 프로젝트 루트에 생성하고, API 키를 설정해준다.
API_KEY=your_api_key_here
작성시 주의할 점은! .env파일에는 문자열 따옴표 기호(" ", ' ') 없이 오로지 문자로만 작성해주어야 한다.
3. Express 서버 설정
프로젝트 루트에 server.js 파일을 생성하고, 기본 Express 서버를 설정한다.
API 사용을 위한 라우트 설정도 같이 해준다.
이때, 2번에서 설정한 API KEY도 같이 가지고 와 API 요청 스트링쿼리에 사용한다.
require("dotenv").config(); // .env 파일에서 환경 변수를 로드
const express = require("express");
const cors = require("cors");
const axios = require("axios");
const app = express();
const port = 3000;
API_KEY = process.env.API_KEY; // 환경 변수에서 API 키를 읽기
app.use(cors());
app.use(express.static("public"));
// API 요청을 처리하는 라우터 설정
app.get("/api/dictionary", async (req, res) => {
const { q } = req.query; // 클라이언트로부터 검색어를 받음
const apiUrl = `https://stdict.korean.go.kr/api/search.do?certkey_no=6796&key=${API_KEY}&type_search=search&req_type=json&q=${q}&type1=word&pos=1`;
try {
const response = await axios.get(apiUrl);
res.json(response.data);
} catch (error) {
res.status(500).json({ error: "API 요청 실패" });
}
});
// 서버 시작
app.listen(port, () => {
console.log(`${port} 포트에서 서버 실행 중`);
});
잠깐! 스트링 쿼리가 무엇인지 모른다면?
2024.08.10 - [Javascript] - 자바스크립트의 URL 쿼리 스트링 다루기
자바스크립트의 URL 쿼리 스트링 다루기
오늘은 데브코스 FE 수업에서 실습했던 내용인'URL 쿼리 스트링(Query String)'을 다루는 방식에 대해 더 알고싶어따로 조사해보았다.목차도입주제주제 선정 이유내용URL의 구성 요소자바스크립트에
developer-dalsu.tistory.com
4. js파일에서 API 사용하기
API 요청을 테스트하기 위한 간단한 JS파일을 작성한다.
테스트하기위해 검색어는 '나무'라고 가정하고 쿼리스트링을 작성하였다.
const isApiWord = async (currentWord) => {
const query = currentWord;
const baseURL = window.location.origin.includes("localhost")
? "http://localhost:3000"
: "https://word-chain-devcourse.vercel.app";
const url = new URL(`${baseURL}/api/dictionary?q=나무`); // 검색어를 '나무' 라고 가정
try {
const response = await fetch(url);
const data = await response.json();
console.log(data);
if (!data) {
console.log("단어가 존재하지 않습니다.");
return false;
}
} catch (error) {
console.error("API 호출 중 오류 발생:", error);
}
};
5. 서버 실행 및 테스트
터미널에서 다음 명령어를 입력해 서버를 실행한다.
node server.js
서버를 실행시킨 뒤, 라이브서버를 이용하여 'index.html'파일을 브라우저에서 열고, 콘솔의 응답값을 확인한다.
이 5가지 과정을 따라 하면, Express.js를 사용해 open API를 요청하고 데이터를 처리하는 간단한 서버를 만들 수 있다.
서버를 만들었다면, 앞에서 만든 node서버와 내 프로젝트를 vercel을 통해 배포하여보자.
Vercel: Build and deploy the best web experiences with the Frontend Cloud – Vercel
Vercel's Frontend Cloud gives developers the frameworks, workflows, and infrastructure to build a faster, more personalized web.
vercel.com
배포 준비
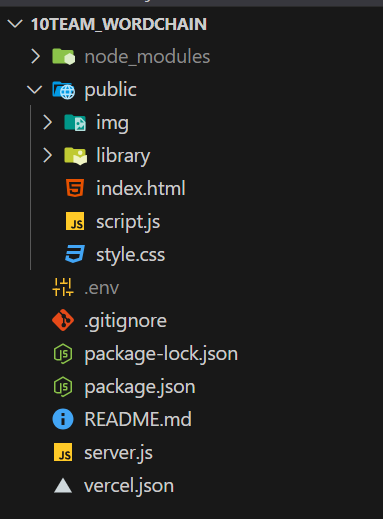
상황에 따라 다르지만 프로젝트 폴더 구성이 아래와 같다 생각하고 설명할 예정이다.

이번 프로젝트의 경우, 프론트 코드와 백엔드 코드가 하나의 프로젝트 폴더에 있는 경우이다.
6. vercel 라이브러리 설치
터미널에서 다음 명령어를 이용해 vercel 라이브러리를 설치해준다.
npm install vercel
7. vercel.json 작성
프로젝트 루트에 vercel.json 파일을 생성 후 아래 코드를 입력한다.
개발 환경에 따라 내용이 변경 될 수 있는데 배포 후 오류 메시지를 확인하면서 수정할 수 있다.
{
"version": 2,
"builds": [
{ "src": "server.js", "use": "@vercel/node" },
{ "src": "public/**", "use": "@vercel/static" }
],
"routes": [
{ "src": "/api/(.*)", "dest": "server.js" },
{ "src": "/(.*)", "dest": "public/$1" },
{ "handle": "filesystem" },
{ "src": "/(.*)", "dest": "server.js" }
]
}
-----------------------------------------------------------------------
설명
"version": 2,
Vercel 설정 파일의 버전을 지정합니다.
{ "src": "/api/(.*)", "dest": "server.js" },
첫 번째 라우팅 규칙. /api/ 뒤의 모든 문자열을 의미
매칭된 요청을 server.js 파일로 전달 (API 요청을 Node.js 서버에서 처리를 의미)
{ "src": "/(.*)", "dest": "/$1" }
두 번째 라우팅 규칙. 모든 요청을 의미
정적 파일 요청을 처리하는 데 사용
8. github에 프로젝트 업로드
Git 저장소에 프로젝트 푸시해준다.
만약 본인이 프로젝트를 github에 올리는 법을 모른다면, 관련 방법이나 명령어를 구글링을 통해 참고하여보자.
vercel를 통해 배포하기
배포 준비과정을 마쳤다면, vercel 홈페이지에 접속하여 다음의 과정을 따라 배포한다.
9. Vercel 대시보드에서 프로젝트 import (Git repository 선택)
이때, 프로젝트 설정은 vercel.json의 내용으로 대부분 자동으로 처리된다.
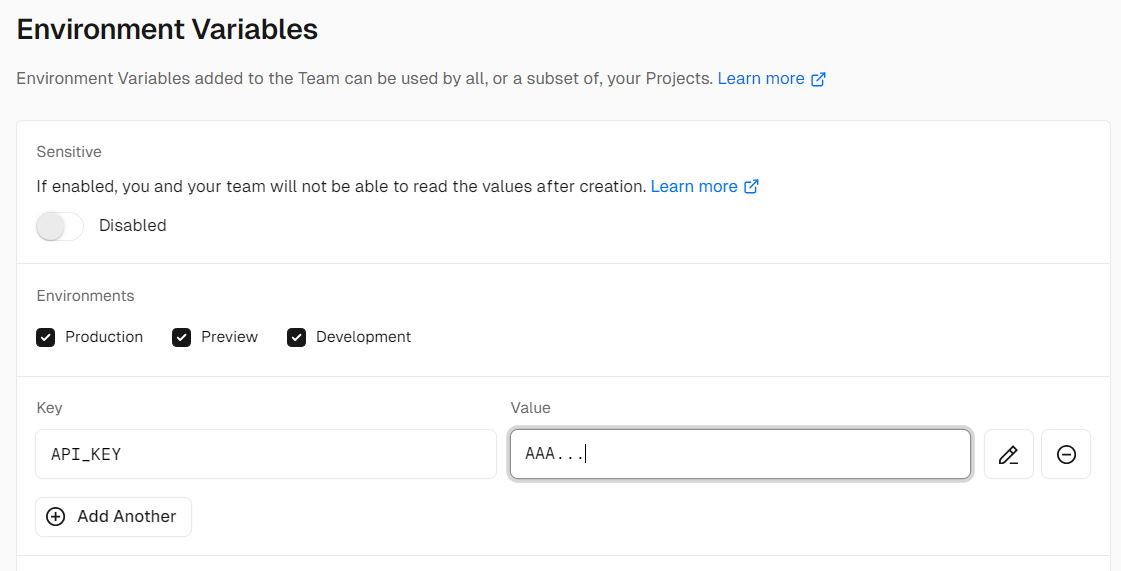
10. 환경 변수를 하나씩 추가
'Environment Variables' 부분에서 환경변수를 추가해줄 수 있다.
이 작업은 로컬에서 환경변수를 가져왔던 앞의 방법과는 다르게, vercel 서버에서 가지고 오도록하는 방법이다.
실제 배포될 프로젝트에서는 로컬에 접근할 수 없기 때문에 반드시 필요한 작업이다.

11. 'Deploy' 진행
"Deploy" 버튼을 클릭하면 Vercel이 자동으로 프로젝트를 빌드하고 배포하게 된다.
12. 배포가 됐는지 확인
배포가 완료되면 제공되는 URL로 접속하여 애플리케이션이 정상적으로 작동하는지 확인한다.
정상적으로 접속되어 api 정상작동을 확인했다면, 성공한 것이다!
혹시 에러가 발생했더라도, 로그나 개발자도구(F12)의 네트워크 탭을 통해 어떤 에러가 났는지 확인하고 고칠 수 있다.
완성작
⌨️끝말잇기 페이지 링크(배포페이지)
Dictionary Search
<게임 방법> 1. 제한시간 10초 2. 단어는 두글자 이상 3.only 사전에 등록된 단어 4. 단어 중복사용 불가 5. 명사만 인정
word-chain-devcourse.vercel.app

🖇️끝말잇기 github 링크
GitHub - dalsu0222/WordChain: Public API Personal Project
Public API Personal Project. Contribute to dalsu0222/WordChain development by creating an account on GitHub.
github.com
'FE 개발일지' 카테고리의 다른 글
| [react-globe.gl] 지구본 시점 위치 기억해두기 by 세션스토리지 (4) | 2024.10.11 |
|---|---|
| [react-globe.gl][성능 개선] 초기 지구본 위치를 대한민국으로 설정하고, 초기 위치 풀리지 않도록 만들기 (4) | 2024.10.01 |
| [react-globe.gl] 지구본을 반응형으로 정가운데 오도록 만들기 (4) | 2024.09.27 |
| 환율계산기 구현하기 only html css js (0) | 2024.08.06 |
| slider 슬라이더 구현하기 only HTML/CSS/JS (4) | 2024.08.05 |

