프론트엔드 엔지니어링 데브코스에 합격하고나서
7월부터 12월 중순까지 데브코스 FE 과정에 참여하게 되었다!

사실 데브코스 지원하기 전에 SSAFY를 지원했다가 면접때 떨어져서 낙심하고 있었는데,
데브코스라는 프론트엔드 전문 코스가 있어서 지원하였고 합격하게 되어서 너무 기뻤다.
프론트엔드 개발자를 함께 꿈꾸는 사람들과
공부하면서 배우는 것들을 놓치지 않도록
배운것들을 주차별로 꾸준하게 기록해보려고 한다.
학습내용
- HTML 올바르게 사용하기
- 웹페이지 HTML 표준 구조 나누기 및 주의할점
- 에밋 사용법
- 실습 진행하면서 했던 질문들 Q&A
1. HTML 올바르게 사용하기
🔍 UTF-8 이란?
유니코드를 인코딩(encoding)하는 방식이다. 전세계에서 사용하는 약속이다.
모든 언어의 문자를 인코딩 가능하게 만들어주는 것이다.(한글이나 문자들을 웹페이지에 보여줄 수 있게 만들어준다.)
만약에 웹페이지를 만드는 과정에서 한글 깨짐이 발생한다면,
<head> 부분에 다음의 유니코드 인코딩 코드를 작성해주었는지 확인해봐야한다.!
<head>
<meta charset="UTF-8" />
</head>
🔍 시맨틱 태그란?
시맨틱 태그 (Semantic Tag)는 포함된 콘텐츠의 특정 의미를 정의하고 목적을 갖는 태그이다.
시맨틱 태그의 요소로는 <header>, <nav>, <article>, <section>, <footer>, <main> 등이 존재한다.
시맨틱 태그를 사용하는 이유는,
1. 콘텐츠를 논리적 섹션으로 구성하고 각 부분의 역할과 기능을 전달하는 데 도움을 주며
2. 검색엔진 즉, 기계 입장에서는 콘텐츠를 더 쉽게 이해할 수 있으므로 SEO (검색엔진최적화) 성능을 더욱 향상시킬 수 있다.
이따가 html 구조 설명때 더 자세히 설명해보겠습니당
🔍 Heading 태그란?
보통 제목과 같이 굵직하고 짧은 내용을 적을때 사용한다.
h1 -> h6태그로 갈수록 크기는 줄어들며,
h1 태그는 가장 중요한 제목에만 한 번 사용한다.
주의할점은, heading 태그를 중복해서 사용하지 않아야 하며
반드시 순서대로 사용해야 한다.
<h1>를사용하고 그 다음 차례인 <h2>를 사용하지 않고 <h3>을 사용하는 것은 옳지 않다.
🔍 리스트 태그 사용 및 주의할점
보통 개발할때 <div> 태그로만 거의 구성했었는데,(반성중^^<,,,,)
<div>태그를 남발하는거보다 최대한 시맨틱태그나 목적에 맞는 태그를 사용해야되는 것을 깨달았다.
특히 헤더부분에서 메뉴들을 이루는 <nav> 부분에
리스트 태그 <ul><ol><li>등을 활용한다.
(ul과 ol은 순서부여 유무. ul : unordered list, ol: ordered list)
사용 방법과 구조로는,
<ul>과 <ol>이 바깥에 오게 쓰고 그 안에 자식으로 <li>를 활용한다.
<ul>과 <ol>의 직계자식으로는 <li>만을 활용해야 한다.
대신에! <li>태그 안에서는 <div> 등 다른 레이아웃을 활용해줄 수 있다.
주로 같은 의미 영역안에서 여러 메뉴들을 이룰 때 리스트 태그들을 활용해주는 것 같다.
웹페이지 헤더영역에서 리스트 태그를 사용할때,<li>태그안에 <a>태그를 활용하여 페이지 이동을 구현할 수 있다.
그렇지만 React나 Vue는 SPA(싱글페이지)를 사용하므로,
<a>태그로 새로운 페이지를 불러오는 것은 자주 이용되지 않을 수 있다..!
🔍 인라인(inline)과 블록(block)
블록(block) 이란?
block 태그들은 별도의 너비와높이를 가질 수 있다.
또한 블록 태그는 한 줄을 전부 차지하므로, 생성시 줄바꿈되어 생성된다.
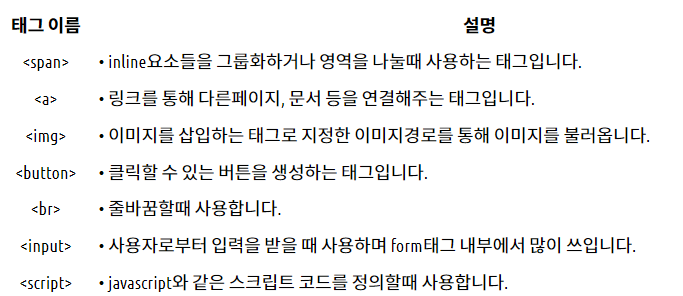
자주쓰는 block 태그는 다음과 같다.

인라인(inline) 이란?
별도의 width, height값을 설정해도 무시한다.
태그 내부에 내용만큼, 즉 필요한 최소 길이만큼만 공간을 차지하며
inline 요소들은 생성시 block태그와 달리 줄바꿈없이 이전 요소 바로 뒤에서 가로로 배치된다.
자주쓰는 inline 태그는 다음과 같다.

<a>태그는 인라인요소이지만, 유일하게 블록태그(이미지 등)를 감쌀 수 있다.
또한 이미지<img>나 아이콘<i>은 가상요소로 처리할 수 있다!
html에 직접 전달하지 않고도, css로 처리할 수 있다.
실습을 진행하다보니 느낀점은
보통 웹페이지를 구현할때 시맨틱 태그와 이런 블럭요소, 인라인 요소를
적절히 섞어 활용해주는 것이 베스트인 것 같다. (강사님 방식)
2. 웹페이지 HTML 표준 구조 나누기 및 주의할점
🔍 구조

header-article-footer 구조물을 보통 이용한다.
구조를 구성하면서 '어디서부터 어디까지 컴포넌트화하면 유지보수하기 용이한가?' 를 고민해보면 좋다.
🔍 섹션(<section>) 영역 나누기
시각적인 요소를 기준으로 나누는 것이 아닌,
의미가 비슷한 내용이면서 독립적으로 나눠질 수 있는 내용별로 큼지막하게 나눈다.
🔍 섹션(<section>) 영역 나눌 때 주의할 점
보통 헤더의 로고에서는 <h1> 태그를 사용하며 안에 <a>태그를 활용해준다.
로고이미지는 가상요소로 처리해도 좋고, <img>를 사용해도 좋다.
<h1><a href="#">로고</a></h1>
<h>태그는 숫자 순서대로 사용해야한다. (임의로 skip 금지)
<section>이나 <article>은 웹표준상 <h>를 같이 써야하며,
시맨틱 태그 <h>는 시각적인 것이 아니라, 의미에 맞게 쓴다. (시각적인 것은 css로 처리하면 된다.~~)
또한 래핑구조가 4단계 이상 넘어가면 가독성이 떨어지므로,
되도록 단순한 구조를 활용해준다.
3. 에밋 사용법
에밋을 활용하면 HTML 태그들을 간편하고 빠르게 작성할 수 있다.
- ‘>’는 직계자식 의미
- ‘+’ 는 형제관계 의미
- {}는 해당 태그의 내용을 의미
- ul.sub 는 ul태그이면서 class=”sub” 임을 의미
- 2 depth의 nav 메뉴를 만드는 에밋은 다음 코드와 같다.(첫번째 ul의 li와 형제관계로 다시 ul 사용하기)
<nav>
ul>li*4>a{메뉴$}+ul.sub>li*3>a{서브메뉴$}
</nav>
4. 수업 시 질문했던 내용들 (Q&A)
Q : Html 코드를 짤 때 그러면 가능한 래핑을 최소화 시키는 것이 좋은 코드라고 말할 수 있을까요?
A: 그렇습니다. 화면을 표현 할때, 래핑구조를 줄이면 줄일수록 복잡성도 낮아지고 렌더링 속도도 향상됩니다.
간단히 표현하면, 브라우저에서 화면을 그려야하는데 불필요한 포장지가 여러겹 포장되어 있으니 시간이 더 걸리는 것과 같습니다.
Q : 버튼(<button> 안에 inline요소들을 여러개 넣는건 바람직하지 않나요?
A: 버튼안에는 주로 하나의 요소만 넣어주는 것이 좋습니다. (텍스트, 아이콘 등)
원래 버튼 안에 그림과 텍스트를 동시에 넣을려고 했는데, 이럴때에는 버튼이 아니라 <a> 태그를 이용하여 이미지는 가상요소로 처리해주는 것이 좋다고 하셨다.
Q : footer부분에서 병렬구성된 sns 아이콘들은 li*4 보단 <button>에 <i> 태그 추가해서 아이콘으로 하는 것이 괜찮을까요?
A: 외부로 페이지가 변경되는 것이어서, 버튼보다는 a요소를 사용합니다.
Q : 화면에서 왼쪽의 서브메뉴 부분을 클릭하면 오른쪽의 이미지가 변경되는 구조인데, a 태그 여러개로 작성하는 것이 좋을까요, 아니면 button으로 작성하는 것이 좋을까요?
저는 button으로 작성해서 추후에 onclick 이벤트를 이용해서 오른쪽 이미지를 변경하는 방법이 가장 먼저 떠올랐는데 , 맞는 방법인지 잘 모르겠습니다..!
A: a태그로 작성시 페이지가 리로드되어 새로고침을 막아줘야하기 때문에, 이렇게 접근하는 것보다 버튼으로 구현하는 것이 좋겠네요.
노션에 적었던 1일차 내용들을 다시 적으면서
시맨틱 태그의 중요성과 HTML을 올바르게 활용하는 법에 대해 상기할 수 있어서 좋았다.
그리고 수업시간에 짜잘짜잘하게 했던 질문들이 모아보고 나니 꽤 되어서
앞으로도 모르는 부분이나 헷갈리는 부분이 있으면
주저하지 말고 바로바로 물어보고 답변 내용을 잘 기록해두어 내것으로 만들어야겠다!
9-6 수업이라 집중력이 떨어질까봐 걱정을 많이했는데..!
실습 위주의 수업형식이라 생각보다 집중 잘되고 졸리지 않았다
출발이 좋으니 절반은 성공일지도 🍀
'TIL(Today I Learn)' 카테고리의 다른 글
| [데브코스 FE] 2주차 두번째 수업 2024/07/23 (1) | 2024.07.26 |
|---|---|
| [데브코스 FE] 2주차 첫번째 수업 2024/07/22 (4) | 2024.07.25 |
| [데브코스 FE] 1주차 네번째 수업 2024/07/19 (3) | 2024.07.24 |
| [데브코스 FE] 1주차 세번째 수업 2024/07/18 (6) | 2024.07.22 |
| [데브코스 FE] 1주차 두번째 수업 2024/07/17 (5) | 2024.07.21 |

